
November 2021
In diesem Link kann man sich eine CSS-Animation anschauen, die aus ähnlichen Elementen, die genannt wurden, bestehen:ht...
Wer kennt es nicht?
Man zeigt einem Kollegen ein lustiges Video auf Instagram, nur um dann beim Öffnen der App zu hören: „Ihhhh, wie, du hast nicht den Dark Mode an? Was ist denn mit dir los?“
Ein so simples Konzept, aber so hoch angesehen, als hätte man das Rad neu erfunden. Für manche ein völlig neues Online-Erlebnis, für andere nur eine kleine Farbeinstellung. Aber ist der Dark Mode wirklich eine simple Idee mit solch großer Wirkung oder steckt hinter der Sache doch mehr Luft als in einer Chips-Tüte?
Das Hauptargument, das ich persönlich immer höre, wenn es um den Dark Mode geht, ist, dass er so angenehm für die Augen sei. Tatsächlich gibt es für diese Annahme keine starken wissenschaftlichen Belege. Zwar kann der dunklere Bildschirm das für die Augen schädliche Blaulicht etwas reduzieren, aber die Menge des ausgestrahlten Blaulichts hängt hauptsächlich vom Bildschirm selbst ab. Außerdem kann der starke Kontrast von weißem Text auf schwarzem Hintergrund schnell ermüdend für die Augen sein. Durch die verringerte Lichteinstrahlung auf die Augen weiten sich die Pupillen, was dazu führen kann, dass die hellen Konturen des Textes verschwommen wirken und die Sehschärfe abnimmt. Dadurch scheint der Text zu leuchten und wirkt weniger scharf. Dieser Effekt wird verstärkt, da wir aus dem Alltag (z. B. beim Lesen von Büchern oder Zeitungen) an dunklen Text auf hellem Hintergrund gewöhnt sind. Als gängige Alternativen wird deshalb auch meist ein sehr dunkler Grau- oder Blauton verwendet, um diese Effekte so gut es geht abzuschwächen.
Ein starkes Argument für den Dark Mode hingegen ist die Reduzierung des Akkuverbrauchs. Besonders bei OLED- und AMOLED-Bildschirmen, bei denen jedes Pixel einzeln leuchtet und schwarze Pixel nur sehr schwach bis gar nicht leuchten müssen, können bei maximaler Bildschirmhelligkeit bis zu 40-50% des Akkuverbrauchs eingespart werden.
Natürlich darf auch der designtechnische Aspekt nicht außer Acht gelassen werden. Ein dunkleres Design wirkt oft eleganter. Starke Kontraste sind außerdem essenziell für eine gute Lesbarkeit. Besonders, wenn es um das Thema Barrierefreiheit geht. Die starken Kontraste sorgen, gerade im sogenannten High-Contrast-Mode, den einige Systeme zur Verfügung stellen, für noch bessere Lesbarkeit für Menschen mit Sehbehinderung. Nur muss man hierbei nochmal gesondert auf genutzte Farben und Schriftarten achten, da sich einige dieser nicht für den Dark Mode eignen, da dieser die genutzten Farben einfach invertiert. Am besten ist hierbei natürlich ein hauseigenes zweites Design, welches nochmal mehr Arbeitsaufwand mit sich bringt.
Einige Nutzer berichten zudem, dass der Dark Mode eine entspanntere Arbeitsumgebung schaffen kann, da durch die reduzierte Bildschirmhelligkeit die Augen weniger belastet werden. Gerade bei der Nutzung zur späteren Stunde kann der Dark Mode zu einer angenehmen Abendstimmung beitragen. Für andere wiederum kann ein hellerer Hintergrund förderlicher für die Konzentration sein.
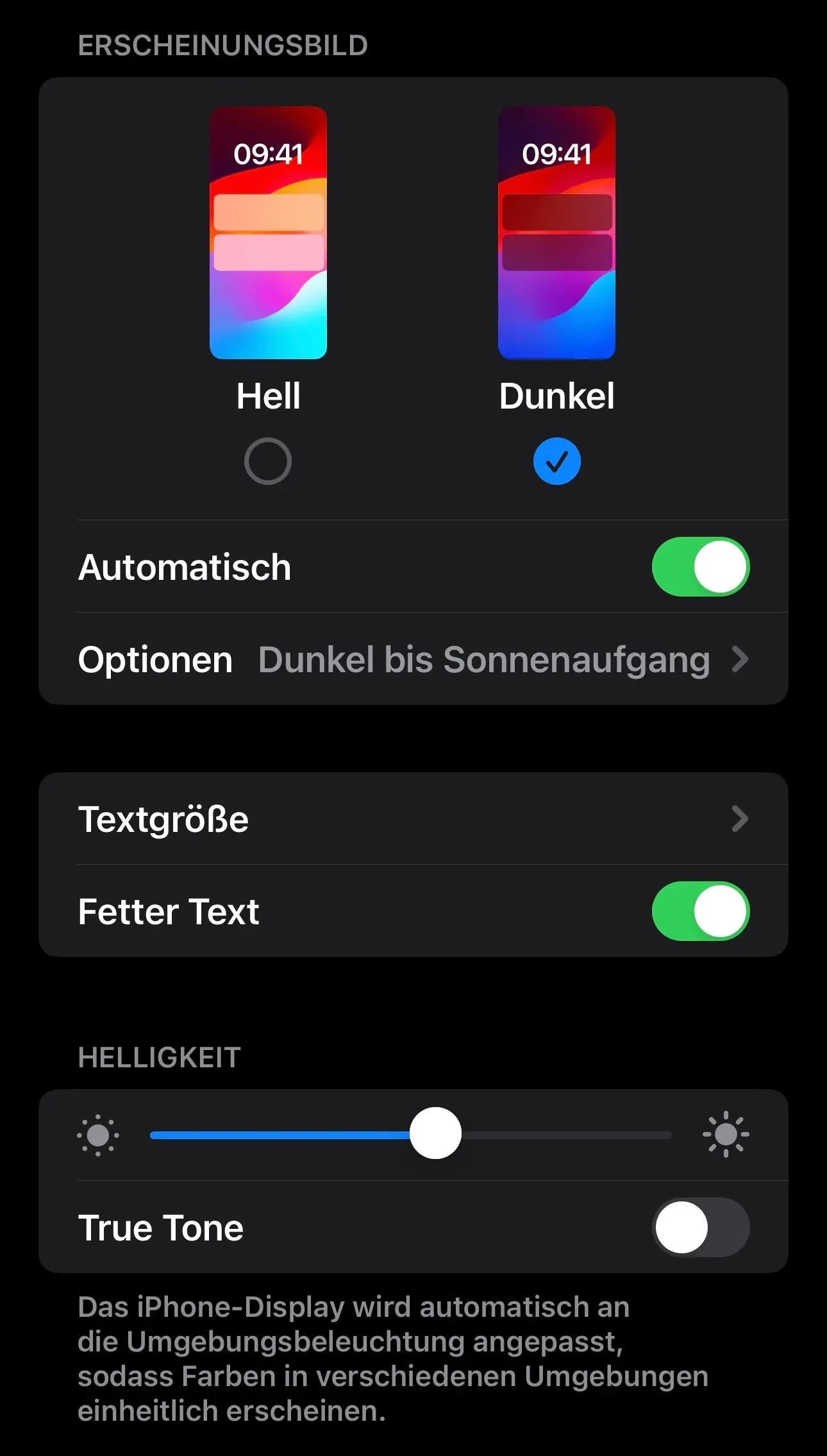
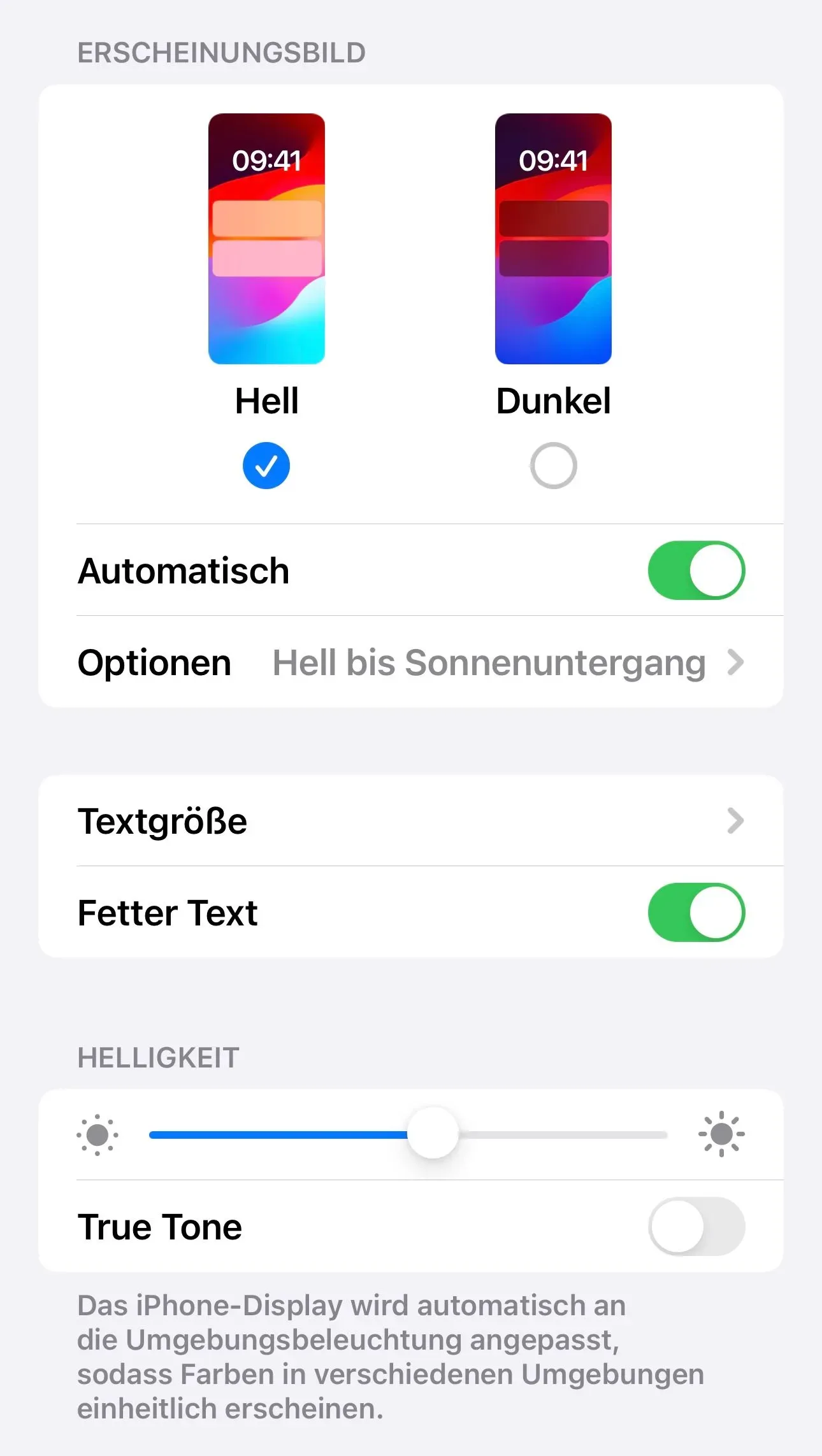
Ihr könnt euch hier mal selbst ein Bild machen:
Wie wirkt dieselbe Seite, einmal im Dark Mode und einmal ohne, auf euch?


Fazit:
Der Dark Mode hat zweifellos seine Berechtigung, insbesondere wenn es um Akkulaufzeit und ästhetische Präferenzen geht. Doch er ist nicht immer die ideale Lösung, vor allem bei längeren Lesesitzungen. Während der Dark Mode in schwach beleuchteten Umgebungen entspannend für die Augen sein kann, kann er in heller Umgebung oder bei kontrastreichen Texten oft anstrengender sein. Letztlich ist es eine Frage des persönlichen Geschmacks und der Nutzungssituation: Wer hauptsächlich nachts oder in dunklen Räumen surft, wird den Dark Mode zu schätzen wissen. Tagsüber oder beim Lesen langer Texte könnten klassische helle Designs die bessere Wahl sein. Ein flexibles Umschalten je nach Tageszeit und Umgebung ist daher oft die beste Lösung, besonders da einige Anwendungen oder gar Betriebssysteme die automatische Anpassung an die Tageszeit ermöglichen.
Image by Rudy and Peter Skitterians from Pixabay