Was ist Visual Studio Code überhaupt?
Visual Studio Code (VS Code) ist ein kostenloser, quelloffener Code-Editor, der von Microsoft entwickelt wurde. Er unterstützt eine Vielzahl von Programmiersprachen und bietet zahlreiche Funktionen, die das Programmieren erleichtern.
Warum solltest du Visual Studio Code nutzen?
- Leichtgewichtig und schnell: VS Code ist ein schneller und ressourcenschonender Editor.
- Erweiterbar: Mit einer Vielzahl von Erweiterungen kannst du VS Code an deine Bedürfnisse anpassen.
- Integrierte Git-Unterstützung: VS Code bietet eine nahtlose Integration mit Git, was die Versionskontrolle erleichtert.
- Debugger: Ein leistungsstarker Debugger ist integriert, der das Testen und Debuggen deines Codes vereinfacht.
- IntelliSense: Diese Funktion bietet intelligente Codevervollständigung, Syntaxhervorhebung und Fehlererkennung.
Die wichtigsten Begrifflichkeiten
Um mit Visual Studio Code arbeiten zu können, muss man sich erstmal mit mehreren der wichtigsten Begrifflichkeiten auseinandersetzen:
- Workspace: Eine Sammlung von Projekten und Dateien, die du in VS Code geöffnet hast.
- Extensions: Plugins, die zusätzliche Funktionen zu VS Code hinzufügen.
- Command Palette: Ein zentrales Werkzeug, um Befehle und Funktionen in VS Code schnell auszuführen.
- Integrated Terminal: Ein Terminal, das direkt in VS Code integriert ist, sodass du Befehle ausführen kannst, ohne den Editor zu verlassen.
- Explorer: Ein Bereich, in dem du deine Dateien und Ordner durchsuchen und verwalten kannst.
- Settings: Hier kannst du die Einstellungen von VS Code anpassen, um den Editor nach deinen Wünschen zu konfigurieren.
- Debugger: Ein Werkzeug, das dir hilft, deinen Code zu testen und Fehler zu finden, indem du den Code Schritt für Schritt durchgehst.
- Snippets: Vorlagen für häufig verwendete Codeblöcke, die du schnell in deinen Code einfügen kannst.
- Source Control: Ein Bereich, in dem du Versionskontrollsysteme wie Git integrieren und verwalten kannst.
- Activity Bar: Die seitliche Leiste, die schnellen Zugriff auf verschiedene Ansichten wie Explorer, Suche, Quellcodeverwaltung, Debugging und Erweiterungen bietet.
- Status Bar: Die Leiste am unteren Rand des Fensters, die dir Informationen über den aktuellen Status deines Projekts und des Editors anzeigt.
- Side Bar: Der Bereich auf der linken Seite des Editors, der verschiedene Ansichten wie den Explorer und die Quellcodeverwaltung enthält.
Verwendung des VS Code Marketplace und Installation von Erweiterungen
Der VS Code Marketplace bietet eine Vielzahl von Erweiterungen, die Visual Studio Code (VS Code) um zusätzliche Funktionen erweitern. Diese Erweiterungen können deine Entwicklungsumgebung anpassen und deine Produktivität steigern.
So installierst du eine Erweiterung:
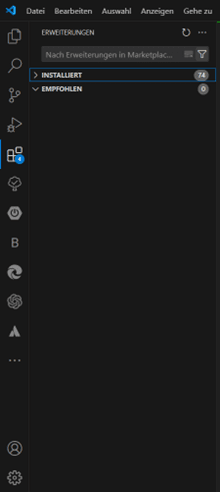
- Öffne den Marketplace:
- Klicke in der Activity Bar auf das Symbol für Erweiterungen (vier Quadrate) oder verwende die Tastenkombination Strg + Shift + X.
- Erweiterung suchen:
- Gib den Namen der gewünschten Erweiterung in das Suchfeld oben ein.
- Erweiterung installieren:
- Wähle die Erweiterung aus der Liste aus und klicke auf Installieren. Die Erweiterung wird heruntergeladen und automatisch aktiviert.

Erweiterungen anwenden:
- Konfiguration: Einige Erweiterungen erfordern eine Konfiguration. Öffne dazu die Einstellungen (Strg + ,) und suche nach den spezifischen Optionen der Erweiterung, z.B. “Format On Save” für Prettier.
- Verwendung: Nach der Installation sind die Funktionen der Erweiterung sofort im Editor verfügbar. Zum Beispiel zeigt ESLint direkt Fehler im Code an, oder Live Server startet einen lokalen Server mit einem Klick auf “Go Live”.
Durch die Installation und Nutzung von Erweiterungen kannst du die Funktionen von VS Code optimal auf deine Bedürfnisse zuschneiden und effizienter arbeiten.
Nützliche Erweiterungen:
Prettier
Beschreibung: Prettier ist ein Code-Formatter, der deinen Code automatisch formatiert und lesbarer macht. Es unterstützt viele Programmiersprachen und sorgt für ein einheitliches Code-Layout.
Vorteile:
- Automatische Formatierung: Prettier formatiert deinen Code automatisch, sodass du dich auf das Schreiben konzentrieren kannst.
- Konsistenz: Es sorgt für ein einheitliches Erscheinungsbild deines Codes, unabhängig davon, wer daran arbeitet.
- Einfache Konfiguration: Du kannst Prettier leicht an deine Bedürfnisse anpassen, indem du eine .prettierrc-Datei erstellst.
- Integration: Prettier lässt sich nahtlos in VS Code integrieren und kann bei jedem Speichern automatisch ausgeführt werden.
Nutzung:
- Aktiviere die Option “Format On Save” in den Einstellungen, um Prettier bei jedem Speichern auszuführen.
- Erstelle eine .prettierrc-Datei in deinem Projektverzeichnis, um Prettier zu konfigurieren.

ESLint
Beschreibung: ESLint ist ein Linter für JavaScript, der dir hilft, Fehler und Inkonsistenzen in deinem Code zu finden und zu beheben. Es unterstützt auch TypeScript und andere Sprachen.
Vorteile:
- Fehlererkennung: ESLint erkennt Syntaxfehler und potenzielle Probleme in deinem Code.
- Best Practices: Es hilft dir, Best Practices und Coding-Standards einzuhalten.
- Anpassbar: Du kannst ESLint an deine Bedürfnisse anpassen, indem du eine .eslintrc-Datei erstellst.
- Integration: ESLint lässt sich nahtlos in VS Code integrieren und zeigt Fehler direkt im Editor an.
Nutzung:
- Erstelle eine .eslintrc-Datei in deinem Projektverzeichnis, um ESLint zu konfigurieren.
- Öffne die Einstellungen (Strg + ,) und suche nach “ESLint”.
- Aktiviere die Option “Lint On Save”, um ESLint bei jedem Speichern auszuführen.
- Schreibe deinen Code und speichere die Datei, um die Fehler und Warnungen von ESLint zu sehen.

Live Server
Beschreibung: Live Server ist ein Add-on, das einen lokalen Entwicklungsserver startet und deine Dateien automatisch neu lädt, wenn du Änderungen vornimmst.
Vorteile:
- Echtzeit-Vorschau: Du kannst deine Änderungen sofort im Browser sehen, ohne die Seite manuell neu laden zu müssen.
- Einfach zu bedienen: Live Server ist einfach zu installieren und zu verwenden.
- Produktivität: Es spart Zeit und erhöht die Produktivität, indem es den Entwicklungsprozess beschleunigt.
Nutzung:
- Klicke auf die Schaltfläche “Go Live” in der Statusleiste, um den Server zu starten.
- Öffne deinen Browser und navigiere zur angegebenen URL, um deine Seite zu sehen.
- Nimm Änderungen an deinen Dateien vor und speichere sie, um die automatische Aktualisierung im Browser zu sehen.

GitLens
Beschreibung: GitLens ist eine Erweiterung, die dir detaillierte Informationen zu deinen Git-Commits und -Änderungen direkt im Editor anzeigt.
Vorteile:
- Detaillierte Informationen: GitLens zeigt dir, wer welche Änderungen vorgenommen hat und wann.
- Visualisierung: Es visualisiert den Commit-Verlauf und die Änderungen in deinem Code.
- Produktivität: GitLens hilft dir, den Überblick über deine Änderungen zu behalten und effizienter zu arbeiten.
Nutzung:
- Navigiere zu einer Datei und sieh dir die GitLens-Informationen in der Statusleiste und im Editor an.
- Verwende die GitLens-Sidebar, um den Commit-Verlauf und die Änderungen zu durchsuchen.
- Nutze die verschiedenen GitLens-Funktionen, um deine Git-Repositorys effizient zu verwalten.

Path Intellisense
Beschreibung: Path Intellisense bietet automatische Vervollständigung für Dateipfade in deinem Projekt.
Vorteile:
- Produktivität: Es spart Zeit, indem es die Eingabe von Dateipfaden erleichtert.
- Fehlervermeidung: Path Intellisense hilft, Tippfehler bei Dateipfaden zu vermeiden.
Nutzung:
- Beginne einfach, einen Dateipfad in deinem Code einzugeben, und Path Intellisense schlägt dir die möglichen Dateien vor.

Bracket Pair Colorizer
Beschreibung: Diese Erweiterung färbt zusammengehörende Klammern, um die Lesbarkeit deines Codes zu erhöhen.
Vorteile:
- Lesbarkeit: Es wird sofort klar, welche Klammern zusammengehören.
- Anpassbar: Du kannst die Farben nach deinen Wünschen anpassen.
Nutzung:
- Installiere die Erweiterung, und sie wird automatisch aktiviert.
- Ändere die Farben in den Einstellungen, um sie an deinen Stil anzupassen.

Tabnine
Beschreibung: Tabnine ist ein KI-gestützter Code-Vervollständiger, der dir hilft, schneller zu coden.
Vorteile:
- Schnelligkeit: Es schlägt dir beim Schreiben von Code intelligente Vervollständigungen vor.
- Anpassbar: Tabnine lernt aus deinem Code und passt sich deinem Stil an.
Nutzung:
- Installiere die Erweiterung, und beginne, Code zu schreiben, um die Vorschläge zu sehen.

REST Client
Beschreibung: Mit REST Client kannst du HTTP-Anfragen direkt aus VS Code heraus senden und die Antworten anzeigen.
Vorteile:
- Einfachheit: Es ist einfach zu verwenden und erfordert keine zusätzlichen Tools.
- Produktivität: Du kannst API-Anfragen testen, ohne den Editor zu verlassen.
Nutzung:
- Schreibe eine HTTP-Anfrage in einer .http-Datei und klicke auf “Send Request”, um die Anfrage auszuführen.
- Die Antwort wird direkt im Editor angezeigt.

Docker
Beschreibung: Diese Erweiterung bietet Unterstützung für Docker und hilft dir, Container direkt aus VS Code heraus zu verwalten.
Vorteile:
- Integration: Du kannst Docker-Container, -Images und -Volumes direkt im Editor verwalten.
- Produktivität: Es erleichtert die Arbeit mit Containern und verbessert deinen Workflow.
Nutzung:
- Navigiere zur Docker-Ansicht in der Activity Bar, um deine Container und Images zu sehen.
- Verwende die Schaltflächen, um Container zu starten, zu stoppen oder zu entfernen.

Markdown All in One
Beschreibung: Diese Erweiterung verbessert die Markdown-Unterstützung in VS Code, indem sie Funktionen wie Live-Vorschau und Formatierung hinzufügt.
Vorteile:
- Benutzerfreundlichkeit: Es macht das Arbeiten mit Markdown einfacher und effizienter.
- Unterstützung: Bietet eine umfassende Unterstützung für Markdown-Syntax und -Funktionen.
Nutzung:
- Schreibe Markdown in einer .md-Datei und verwende die Live-Vorschau, um das Ergebnis zu sehen.
- Nutze die Formatierungsfunktionen, um deinen Markdown-Code zu verbessern.

Code Spell Checker
Beschreibung: Diese Erweiterung hilft dir, Rechtschreibfehler in deinem Code zu erkennen.
Vorteile:
- Fehlervermeidung: Sie hilft, Tippfehler zu vermeiden, die zu Bugs führen können.
- Anpassbar: Du kannst benutzerdefinierte Wörterbücher hinzufügen.
Nutzung:
- Installiere die Erweiterung, und sie wird automatisch aktiviert.
- Rechtschreibfehler werden im Editor unterstrichen, und du kannst sie einfach korrigieren.

TODO Highlight
Beschreibung: Diese Erweiterung hebt TODOs und FIXMEs in deinem Code hervor, damit du sie nicht vergisst.
Vorteile:
- Übersichtlichkeit: Sie hilft dir, wichtige Kommentare in deinem Code im Blick zu behalten.
- Anpassbar: Du kannst die Farben und Schlüsselwörter nach deinen Wünschen anpassen.
Nutzung:
- Schreibe TODOs oder FIXMEs in deinen Code, und sie werden automatisch hervorgehoben.

Wie sieht ein typischer Workflow in Visual Studio Code aus?
Ein typischer Workflow in Visual Studio Code kann folgende Schritte umfassen:
- Projekt öffnen: Starte VS Code und öffne ein bestehendes Projekt oder erstelle ein neues.
- Dateien durchsuchen: Nutze den Explorer, um deine Dateien und Ordner zu durchsuchen.
- Erweiterungen nutzen: Verwende die installierten Erweiterungen, um deine Arbeit zu erleichtern, z.B. Prettier für die Formatierung oder ESLint für die Fehlerüberprüfung.
- Code schreiben: Beginne mit dem Schreiben deines Codes. Nutze IntelliSense für intelligente Codevervollständigung.
- Versionierung: Nutze GitLens, um deine Änderungen zu verfolgen, und führe Git-Operationen über die Source Control-Ansicht durch.
- Debugging: Verwende den integrierten Debugger, um deinen Code zu testen und Fehler zu beheben.
- Testen: Nutze Live Server, um deine Änderungen sofort im Browser zu sehen.
- Dokumentation: Nutze Markdown All in One, um Dokumentationen für dein Projekt zu erstellen.
- Fehlerbehebung: Verwende den Code Spell Checker und TODO Highlight, um sicherzustellen, dass dein Code klar und fehlerfrei ist.
- Abschließen: Wenn du mit deinem Projekt zufrieden bist, führe einen letzten Commit durch und push die Änderungen zu deinem Repository.
Nützliche Tastenkombinationen, um schneller zu arbeiten:
- Strg + P: Schnelles Öffnen von Dateien.
- Strg + Shift + P: Öffnen der Command Palette.
- Strg + B: Ein- oder Ausblenden der Sidebar.
- Strg + `: Öffnen des integrierten Terminals.
- Strg + /: Kommentieren oder Auskommentieren von Code.
- F5: Starten des Debuggers.
- Strg + Shift + X: Öffnen des Marketplace für Erweiterungen.
- Strg + Shift + E: Wechseln zum Explorer.
- Strg + Shift + F: Globale Suche im Projekt.
- Strg + K, Z: Aktivieren des Zen-Modus (Ablenkungsfreies Arbeiten).
Schlusswort:
Visual Studio Code ist ein leistungsstarker und flexibler Code-Editor, der dir helfen kann, produktiver und effizienter zu arbeiten. Mit den vielen verfügbaren Erweiterungen und Funktionen kannst du VS Code an deine individuellen Bedürfnisse anpassen und das Programmieren zu einem angenehmen Erlebnis machen. Egal, ob du ein Anfänger oder ein erfahrener Entwickler bist, Visual Studio Code bietet alles, was du brauchst, um erfolgreich zu coden.
Quelle zum Startbild:
https://pixabay.com/de/photos/programmierung-html-css-javascript-1873854/